Overview
This documentation will highlight you about the Typography for your Web Page.
Typography plays the most important role in the UX of a website. Therefore, we’ve focused on giving you a number of typography options that will help you customize your fonts using the PopularFX theme.
PopularFX provides global typography options where you can make changes at one place and they will reflect globally.
You can also make changes global typography using Pagelayer > Website Settings.
Explanation
For Typography, you will first need to access your WordPress Dashboard.

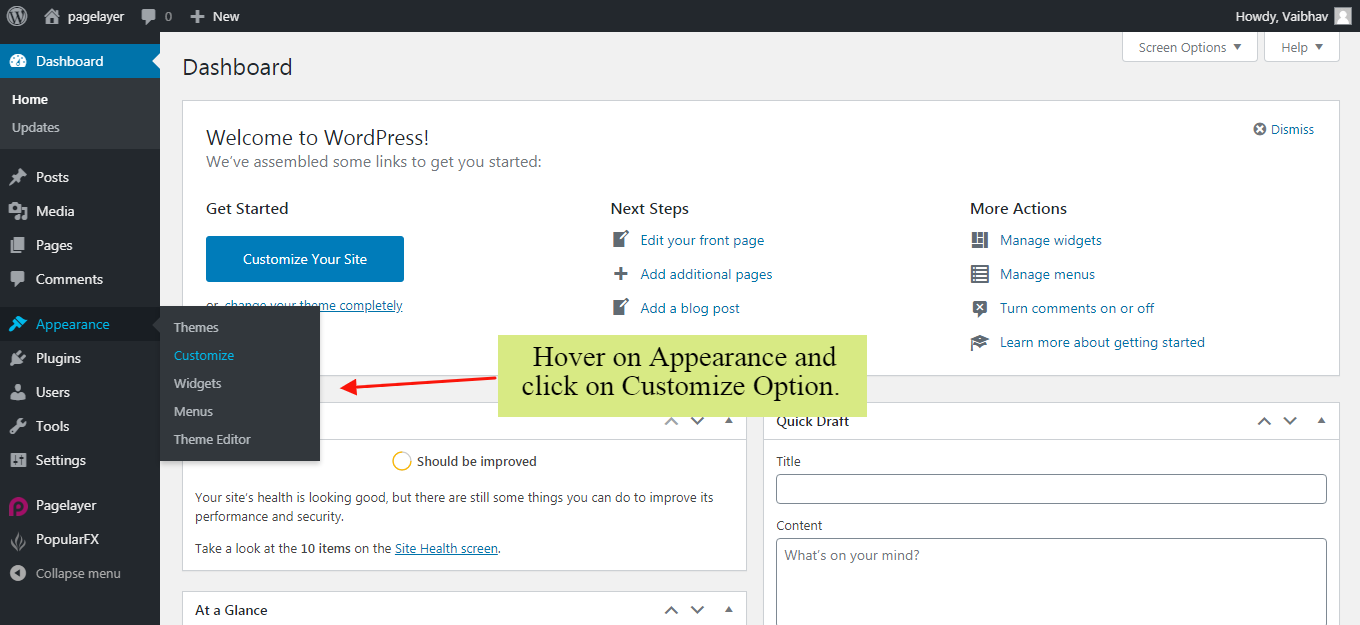
Hover to Appearance and Click on Customize Option.

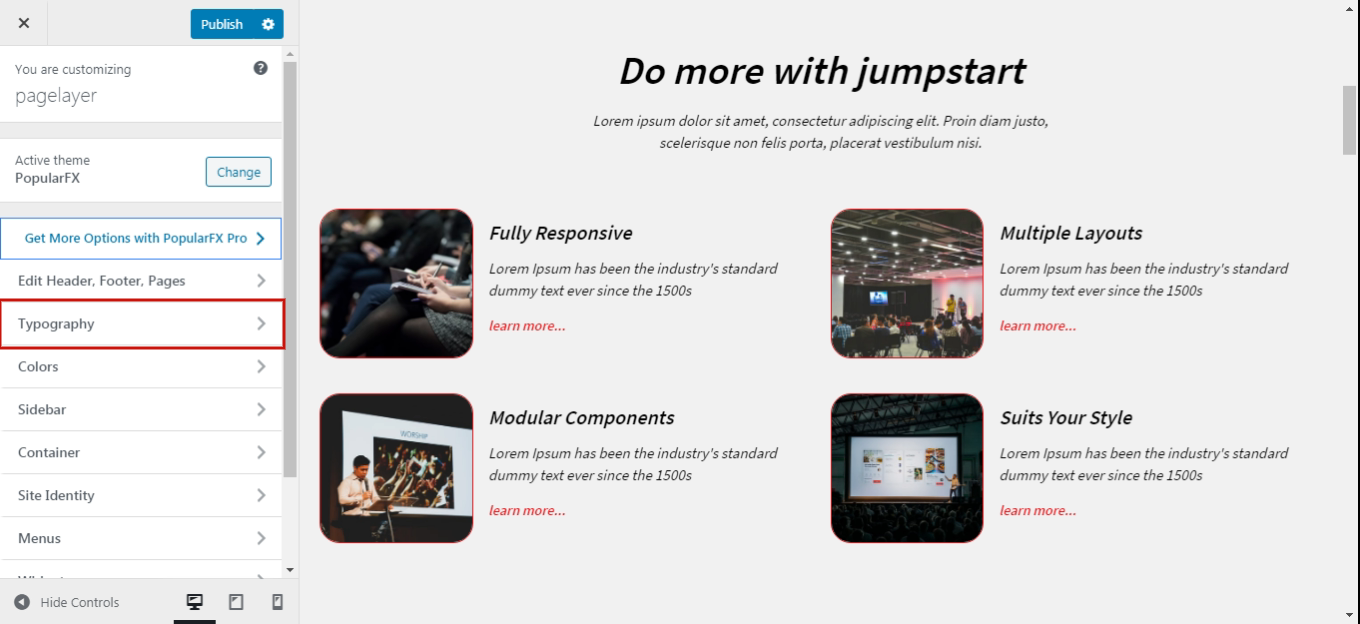
Your Customizing Page will open and will let you allow to edit your Page as per your needs. Go to Typography Option.

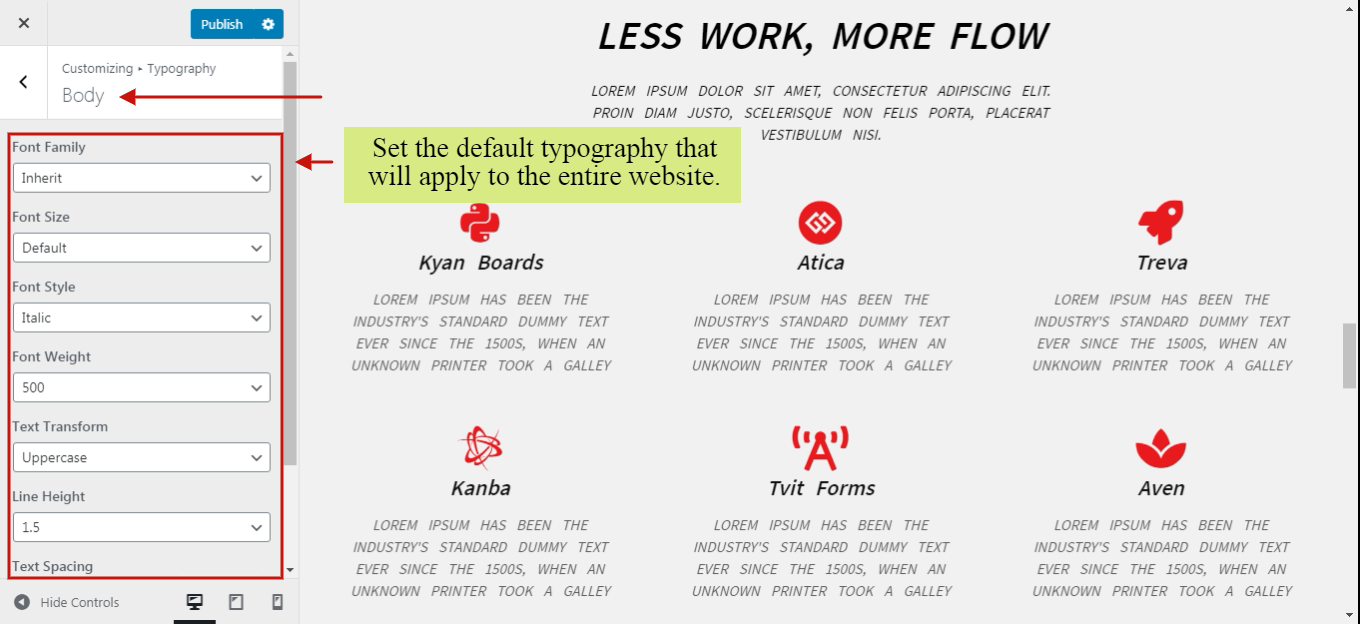
Body and Headings
This is default typography that will apply to the entire website. Available options are –

Typography Using Pagelayer
Click here to see the changes of Typography using Pagelayer.
