Overview
This documentation will highlight you about the Container for your Web Page.
A Container is an area where we display the content. In general, the container encloses the whole page.
The content area and the sidebar are parts of the container. The content area is technically called as the primary container, whereas the sidebar is the secondary container.
You can also set Container Width using Pagelayer > Website Settings > Container.
Explanation
For Container, you will first need to access your WordPress Dashboard.

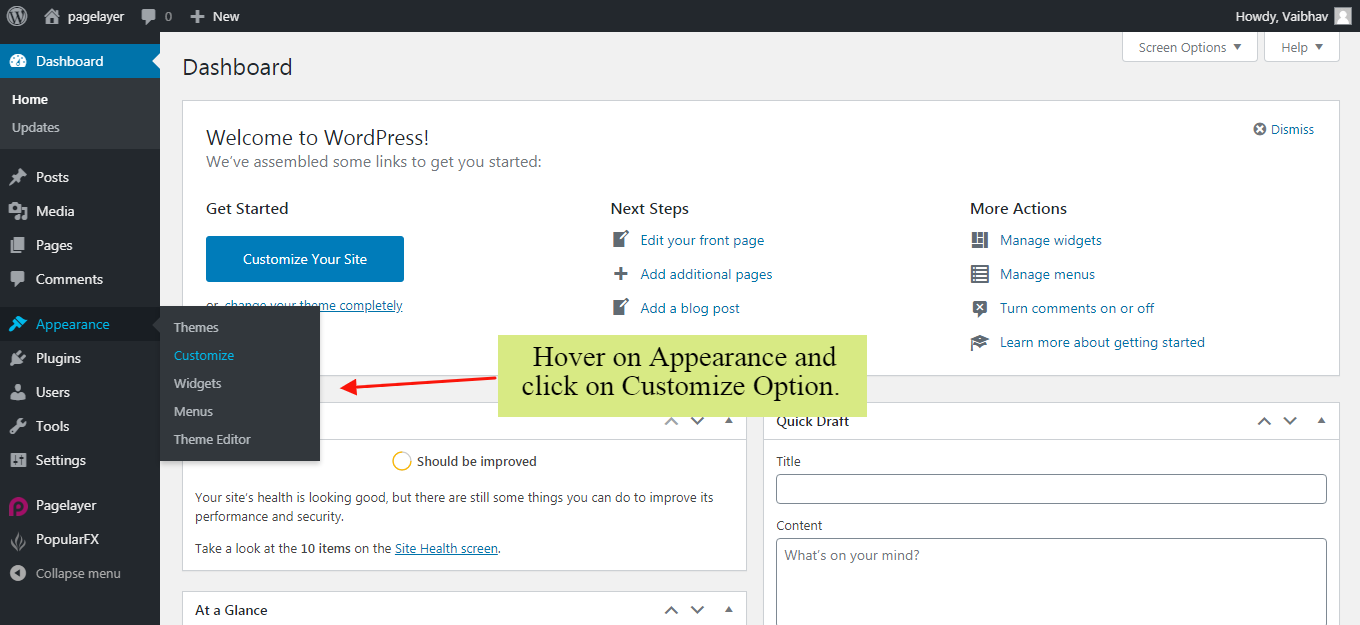
Hover to Appearance and Click on Customize Option.

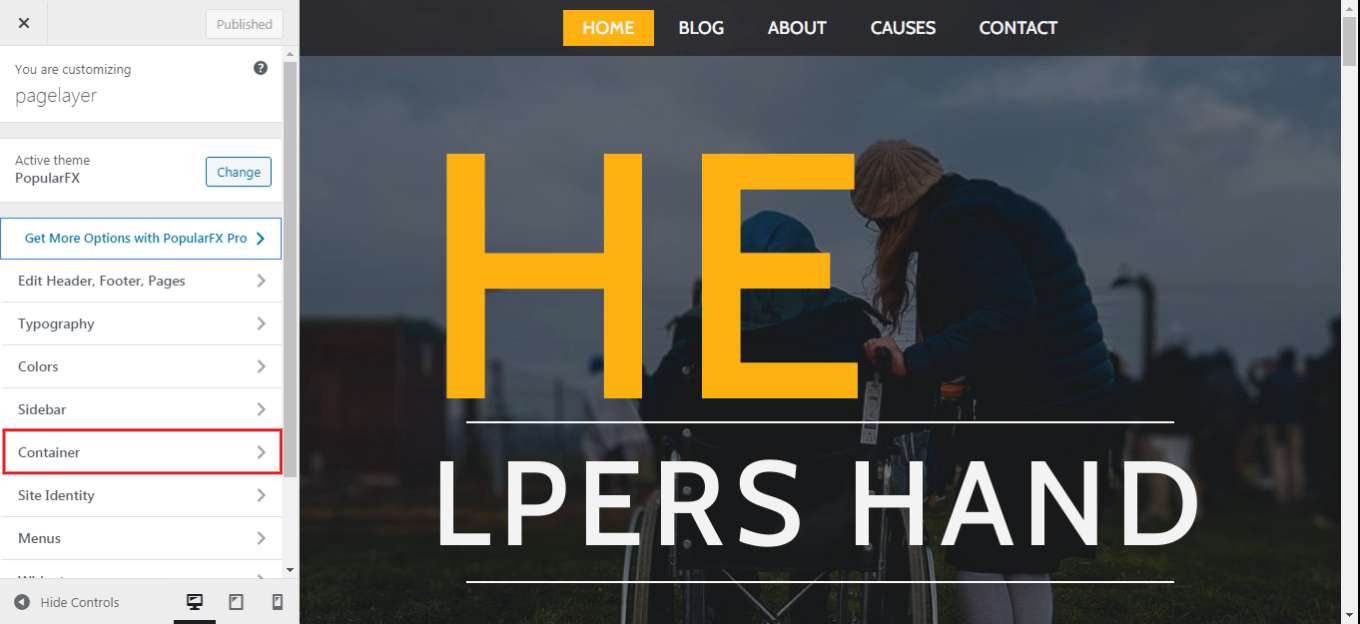
Your Customizing Page will open and will let you allow to edit your Page as per your needs. Go to Container Option.

Container
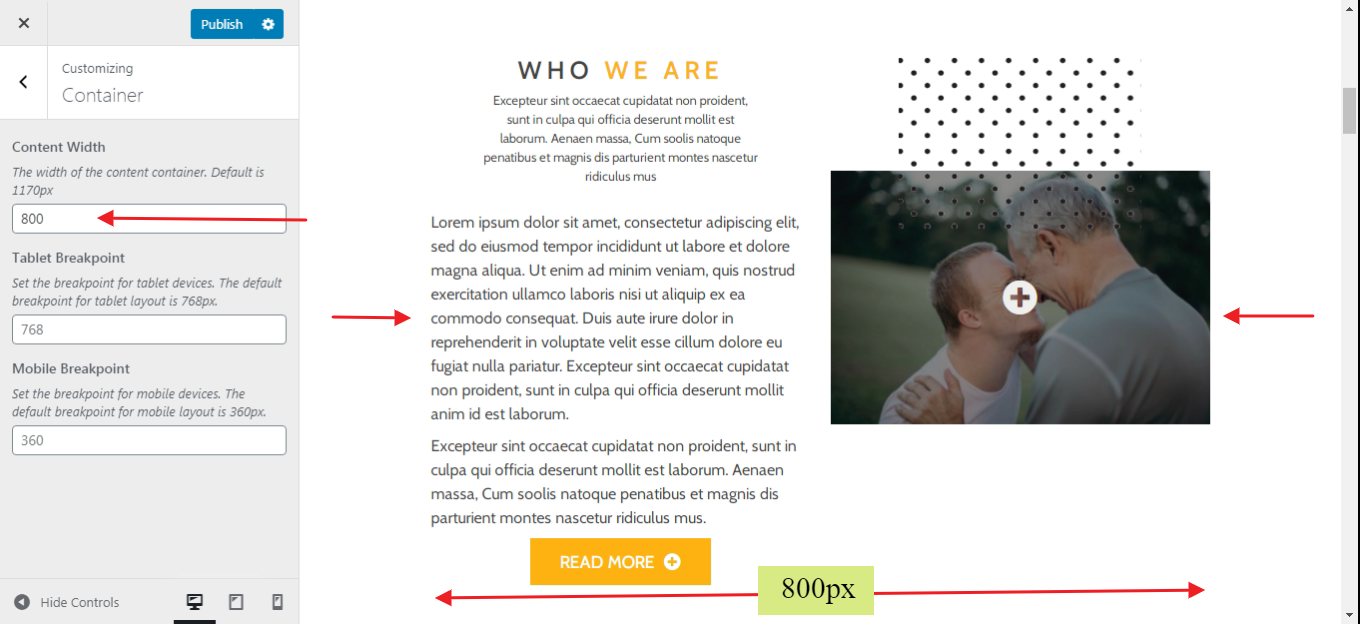
Container Width
Content will be display within this width. Default is set to 1170px.

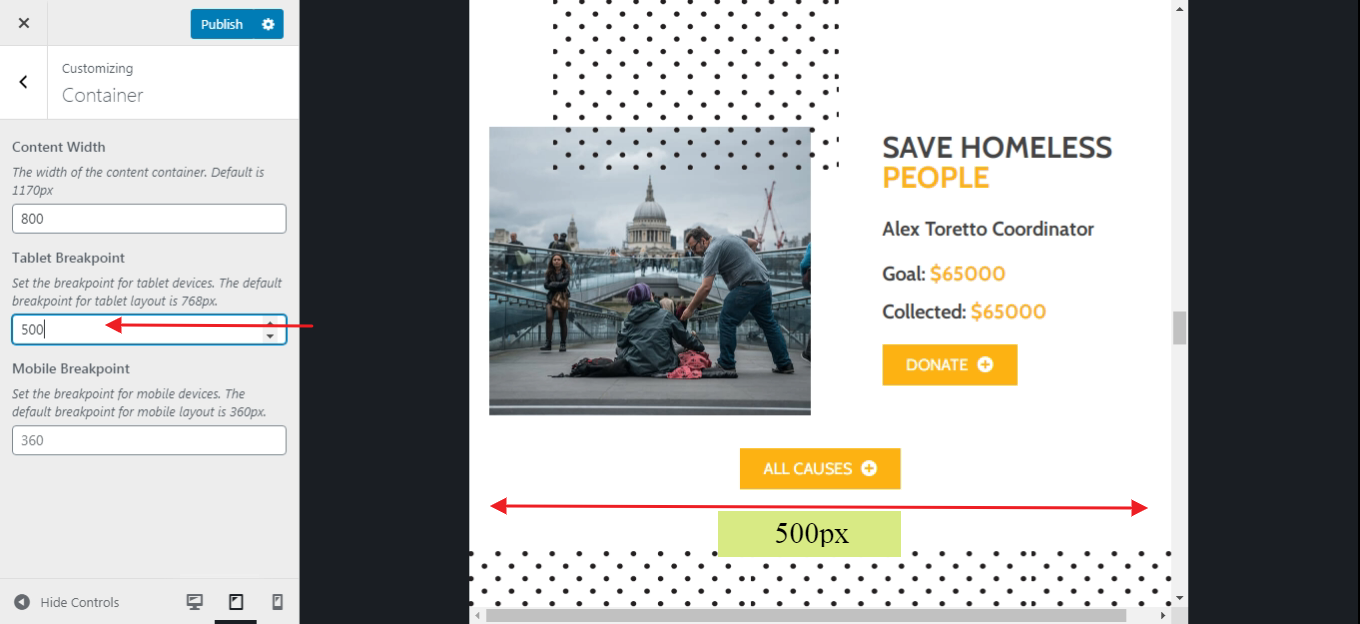
Tablet Breakpoint
The content will set the width for tablet view. Default is set to 768px.

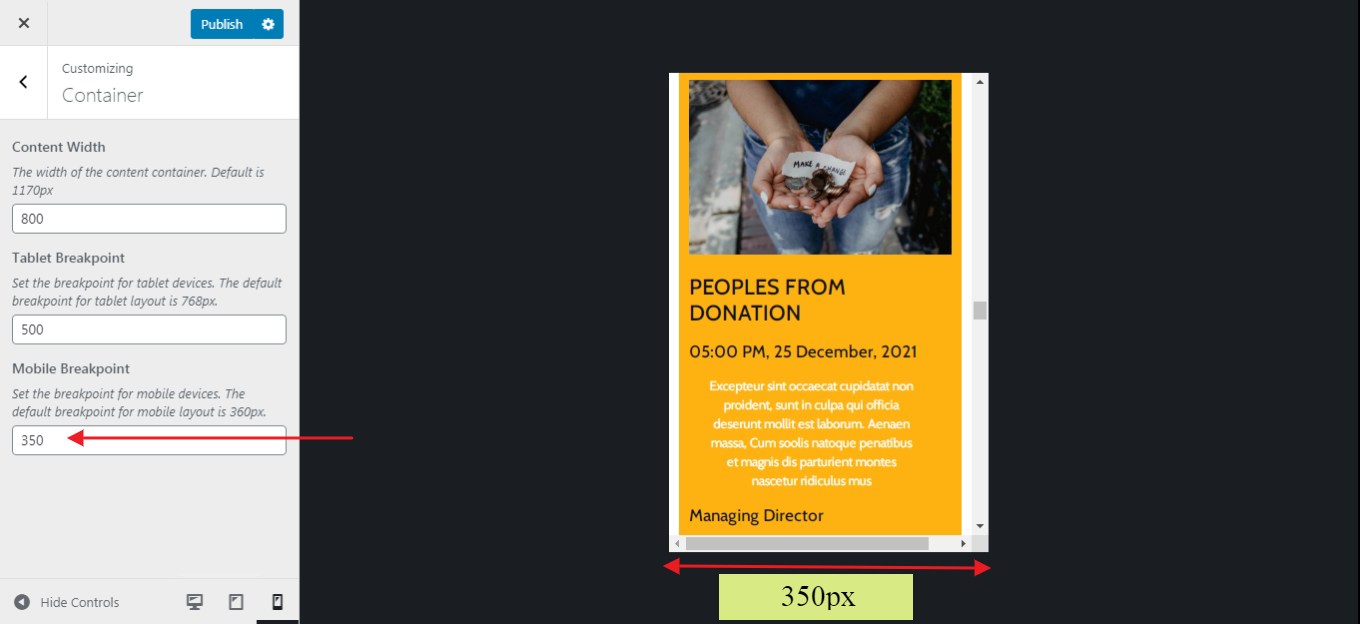
Mobile Breakpoint
The content will set the width for mobile view. Default is set to 360px.

Container Using Pagelayer
Click here to see the Container Width using Pagelayer.
