Overview
This document will help you about to set the color for your Web Page.
PopularFX helps you to keep a uniform color scheme on your website with color options. These colors will be applied to theme sections throughout the website.
You can also make changes global color using Pagelayer > Widget Settings > Color.
Explanation
For global colors, you will first need to access of WordPress Dashboard.

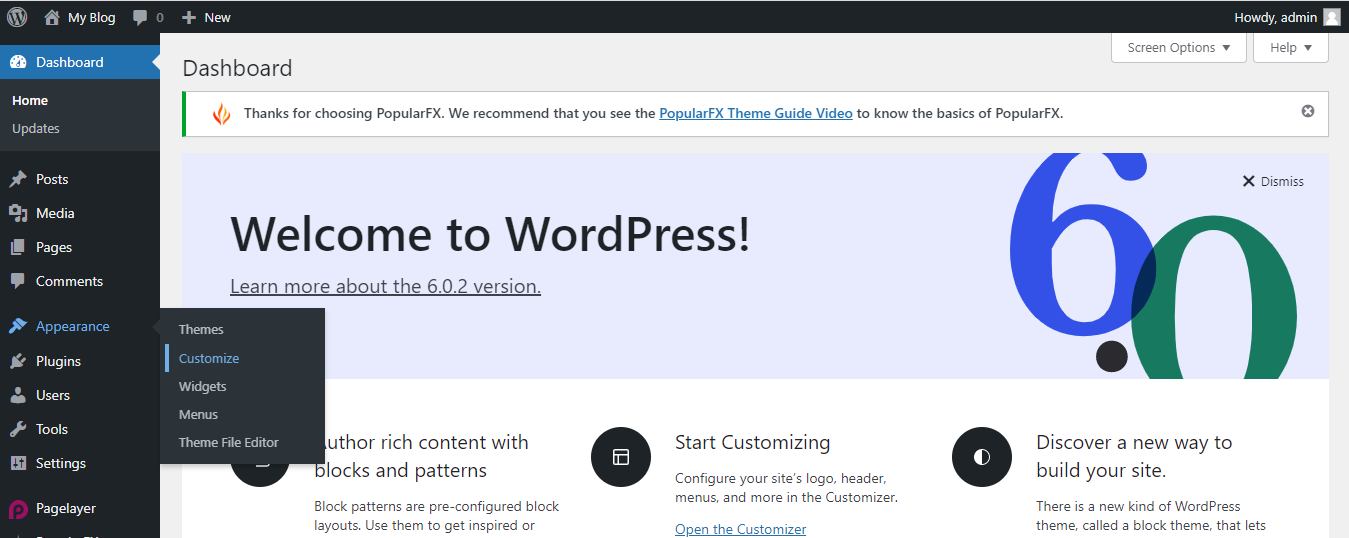
On Dashboard hover on Appearance and Click on Customize Option.

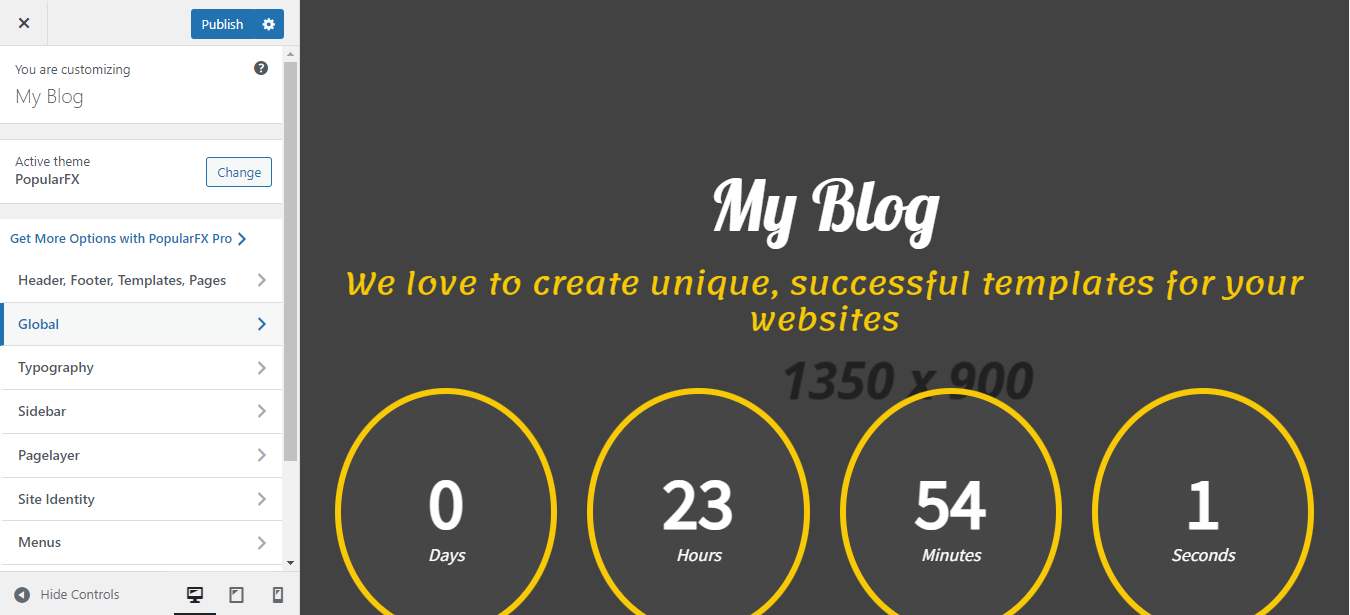
After clicking customize option, your customizer page will open, then you will edit the page as per your neds. Go to the Global options select color.


On the above image these are the basic colors already mentioned for Background Color, Text Color, Link Color, Link Hover Color and Heading Color.

You can change the color as per your needs. write hex code and publish it
