Overview
This documentation will highlight you how to Edit Footer of your web page.
A Website Footer is found at the bottom of your site pages. It typically includes important information such as a copyright notice, a disclaimer, or a few links to relevant resources.
Screenshot
The following is a GIF video to show you how to edit Footer Page:

Explanation
To edit your footer page you will first need to access your WordPress Dashboard.

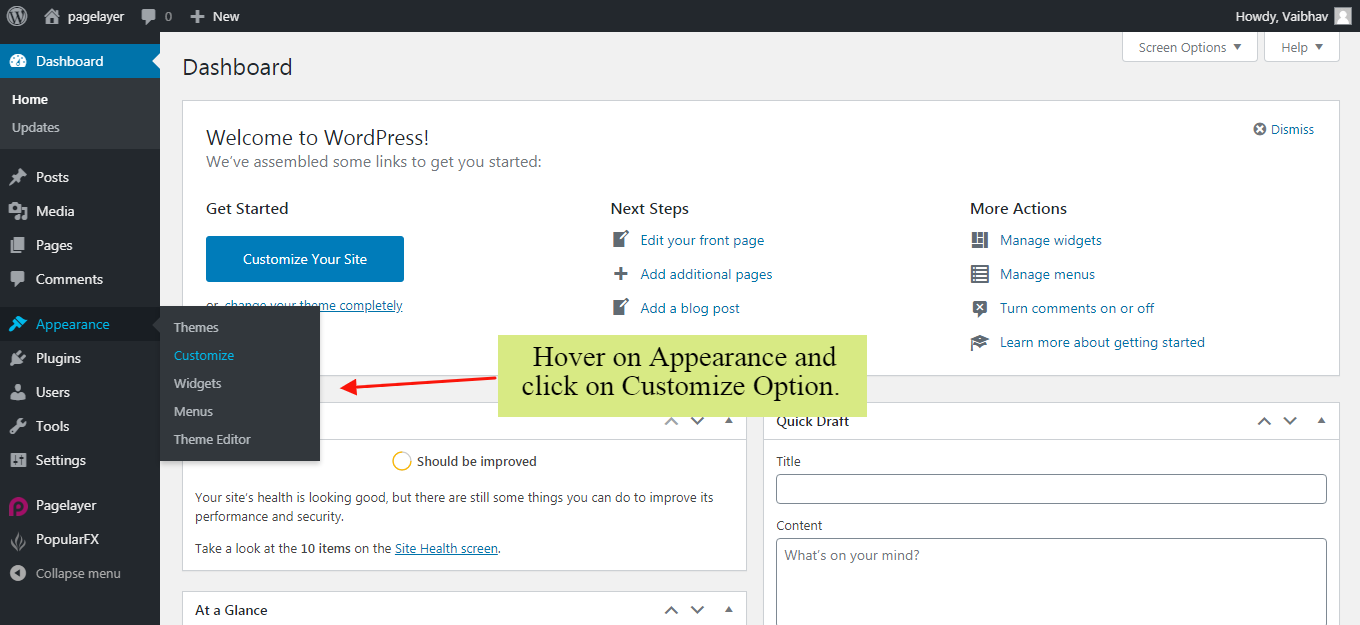
Hover to Appearance and Click on Customize Option.

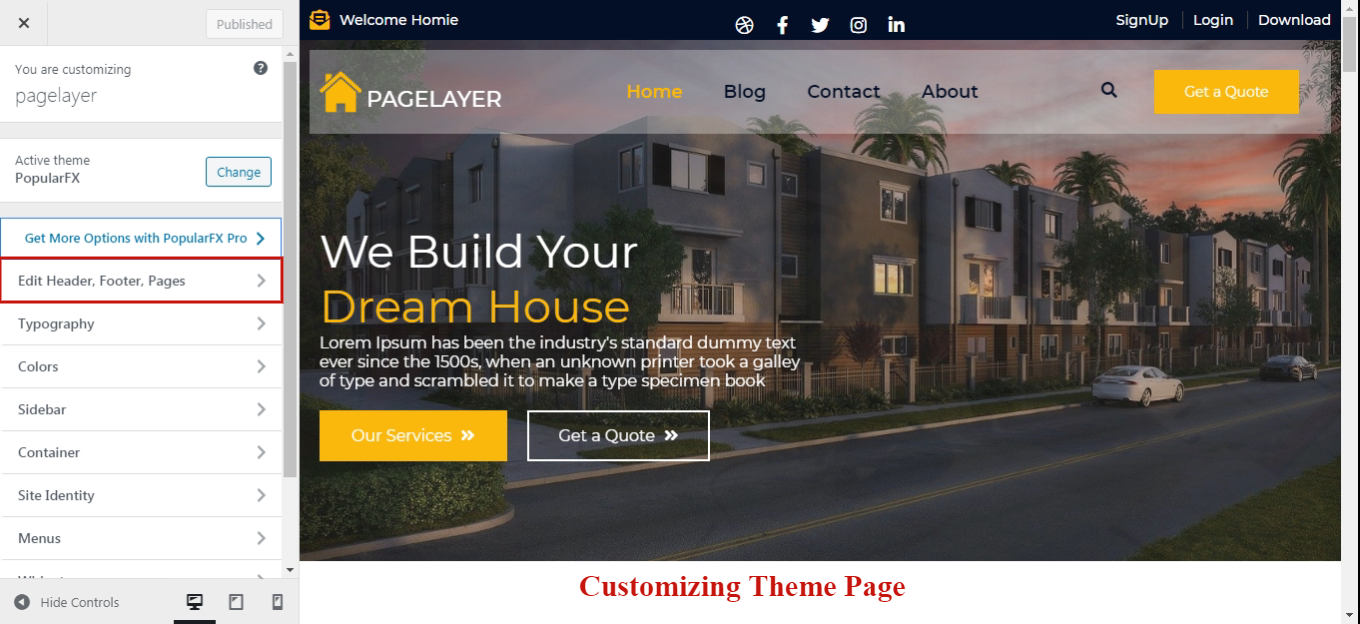
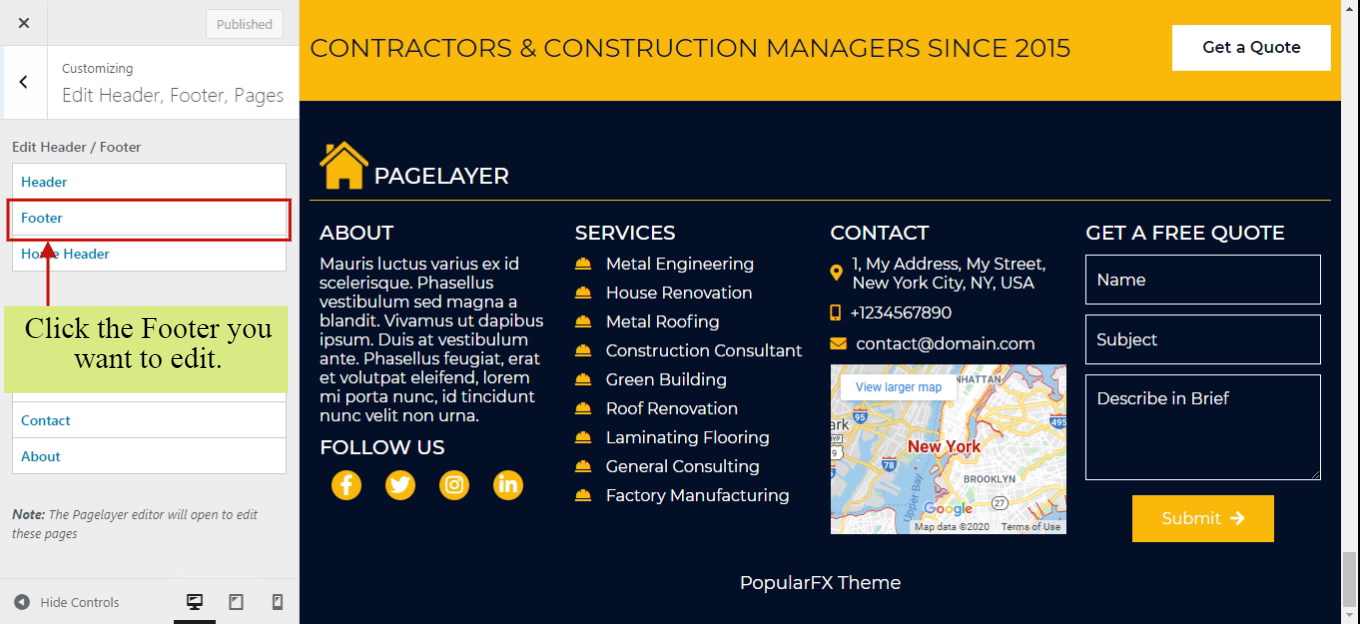
Your Customizing Page will open and will let you allow to edit your Page as per your needs. Go to Edit Header, Footer , Pages Option.

Choose the Footer Page you want to edit, and you will be redirected to Pagelayer Editor for editing your Footer Page.

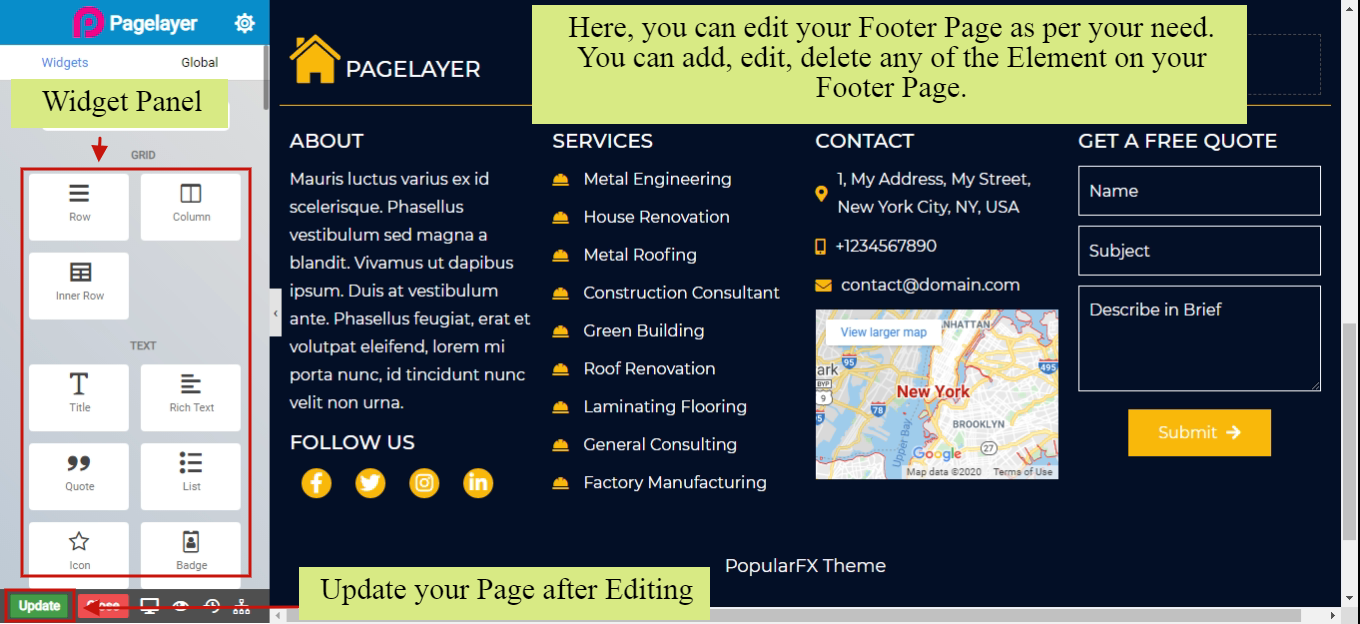
Here, you can edit your Footer Page as per your need. You can add, edit, delete any of the Element on your Footer Page.

After Editing your Footer Page, click on Update button to update your changes and you are good to go.
