Overview
This documentation will highlight you how to Edit Header of your web page.
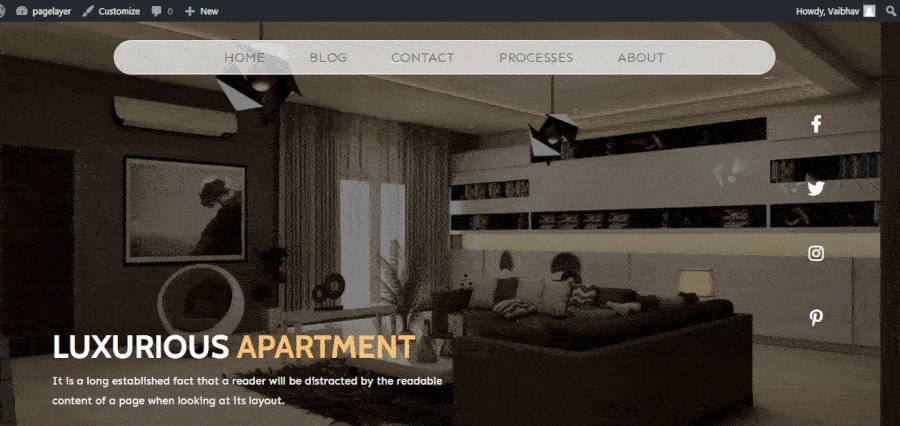
A Website Header sits at the top of each page and serves a few very important purposes. This does more than provide a place for your logo, navigation menu's, social icons etc. This section is usually consistent across all of the pages on the website.
Overall, a good header makes your website easier to navigate, establishes your brand, and creates a consistent browsing experience throughout your website.
Screenshot
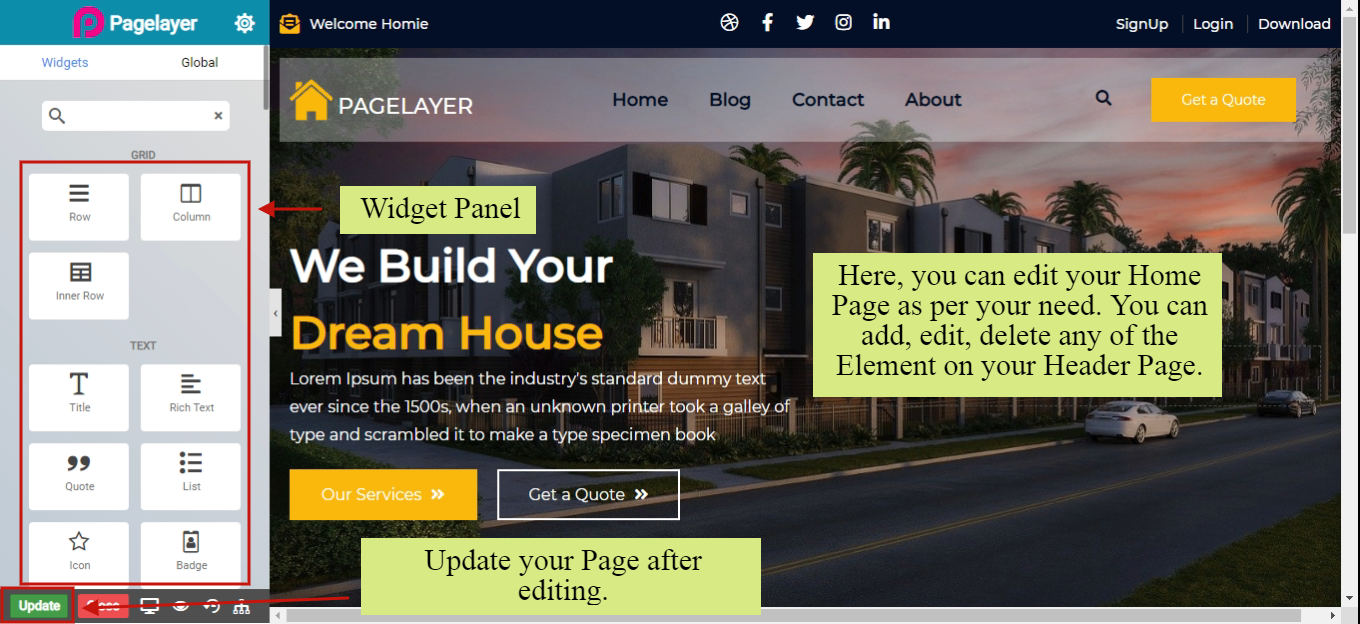
The following is a GIF video to show you how to edit Header Page:

Explanation
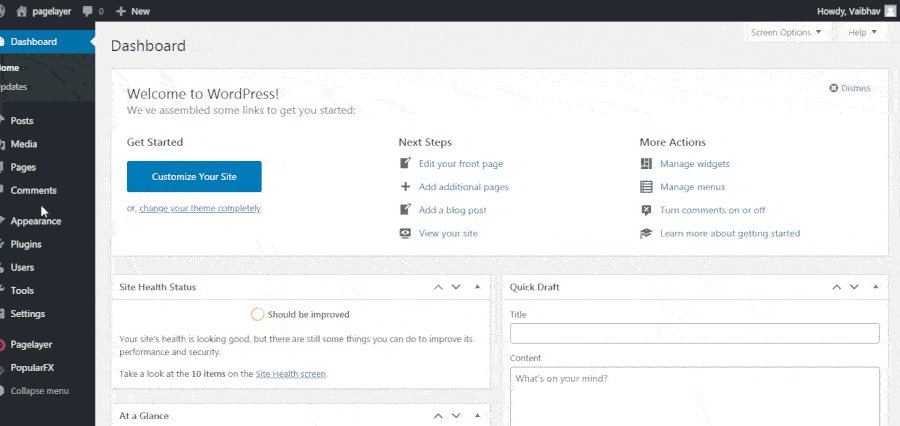
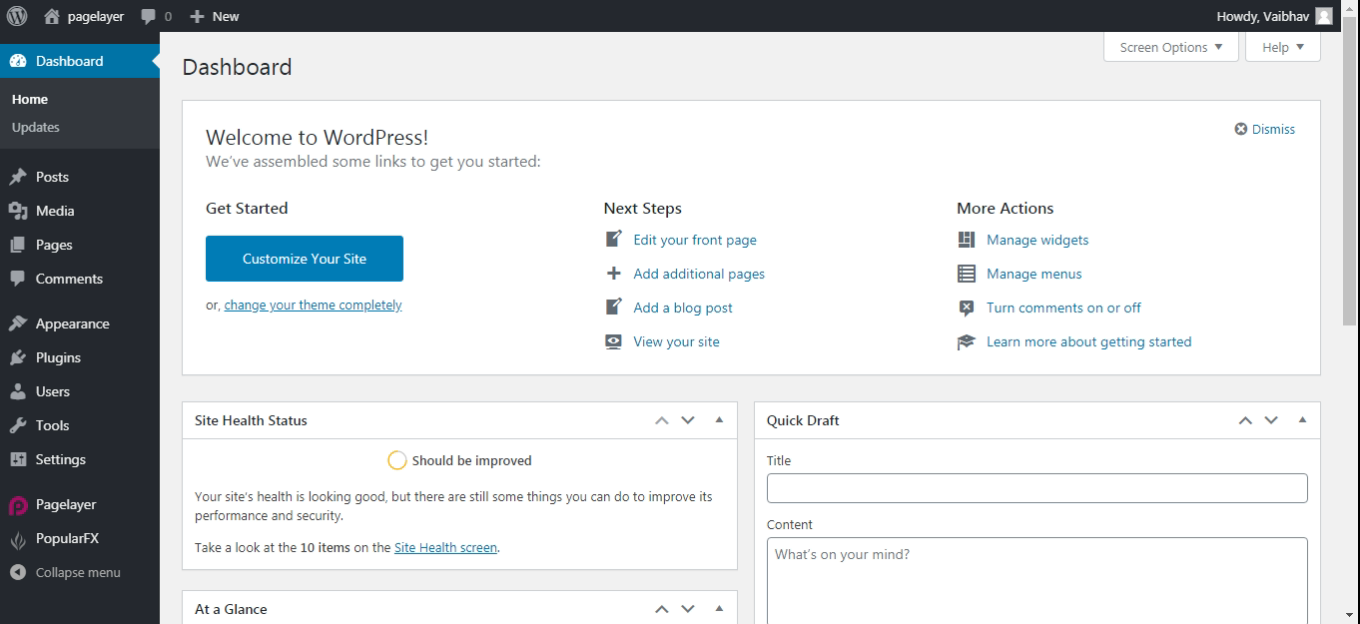
To edit your header page you will first need to access your WordPress Dashboard.

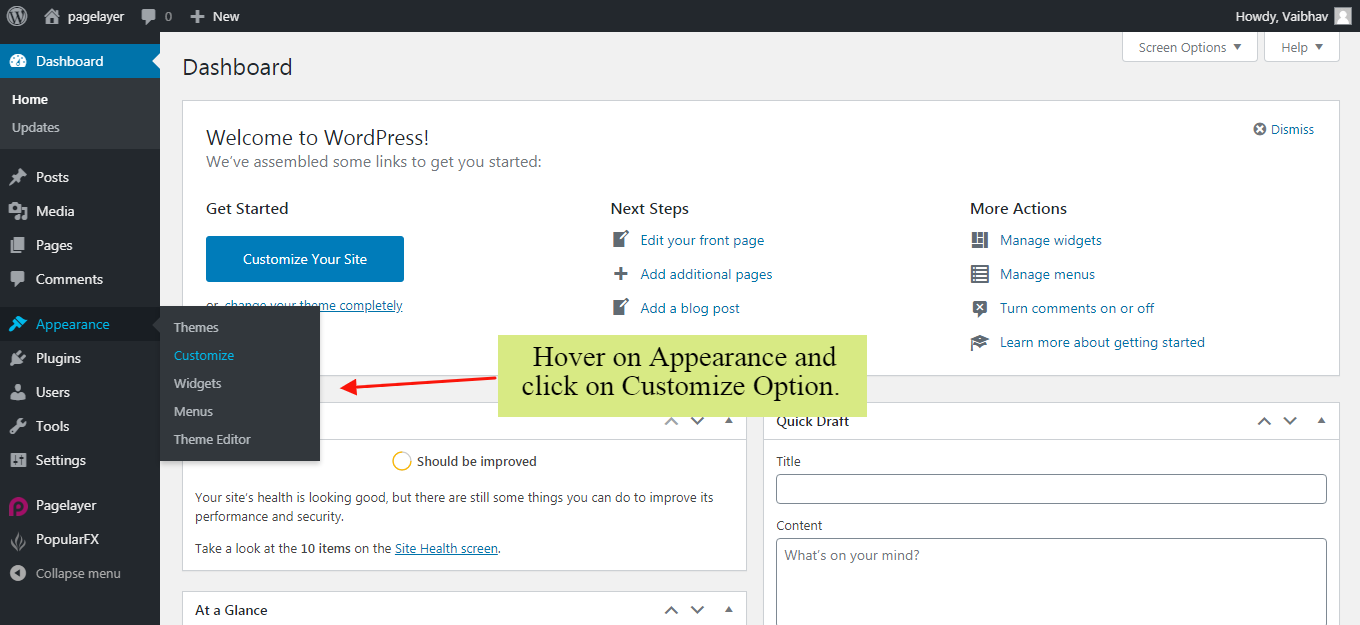
Hover to Appearance and Click on Customize Option.

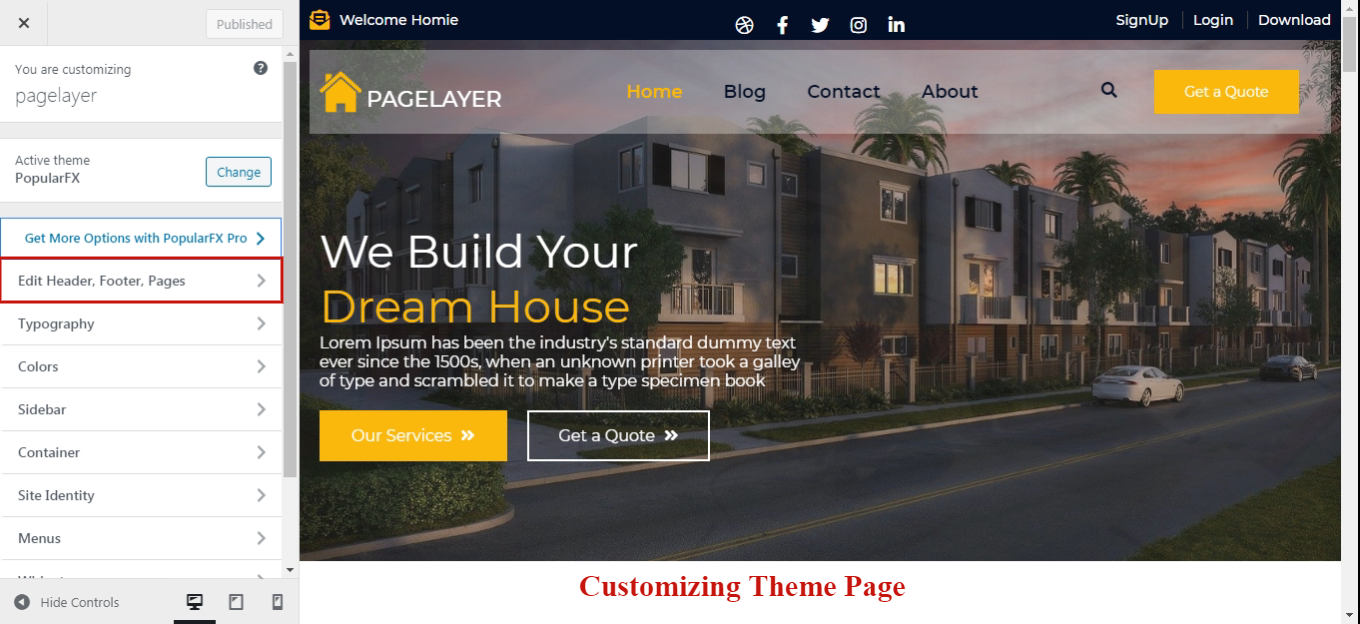
Your Customizing Page will open and will let you allow to edit your Page as per your needs. Go to Edit Header, Footer , Pages Option.

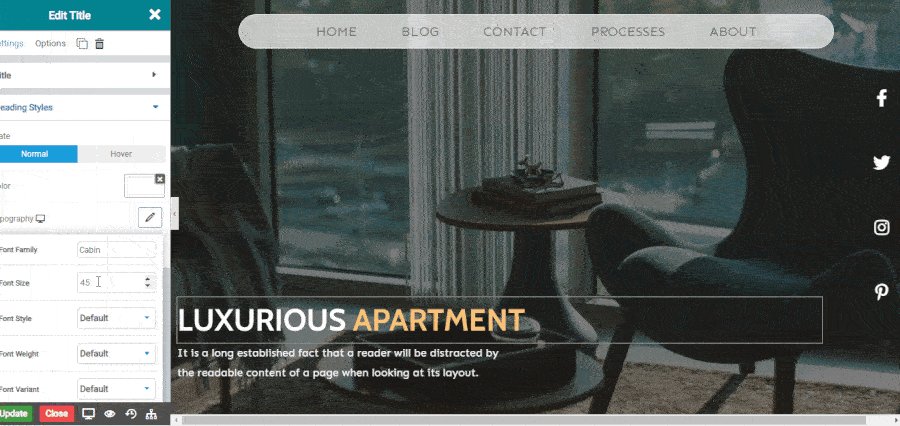
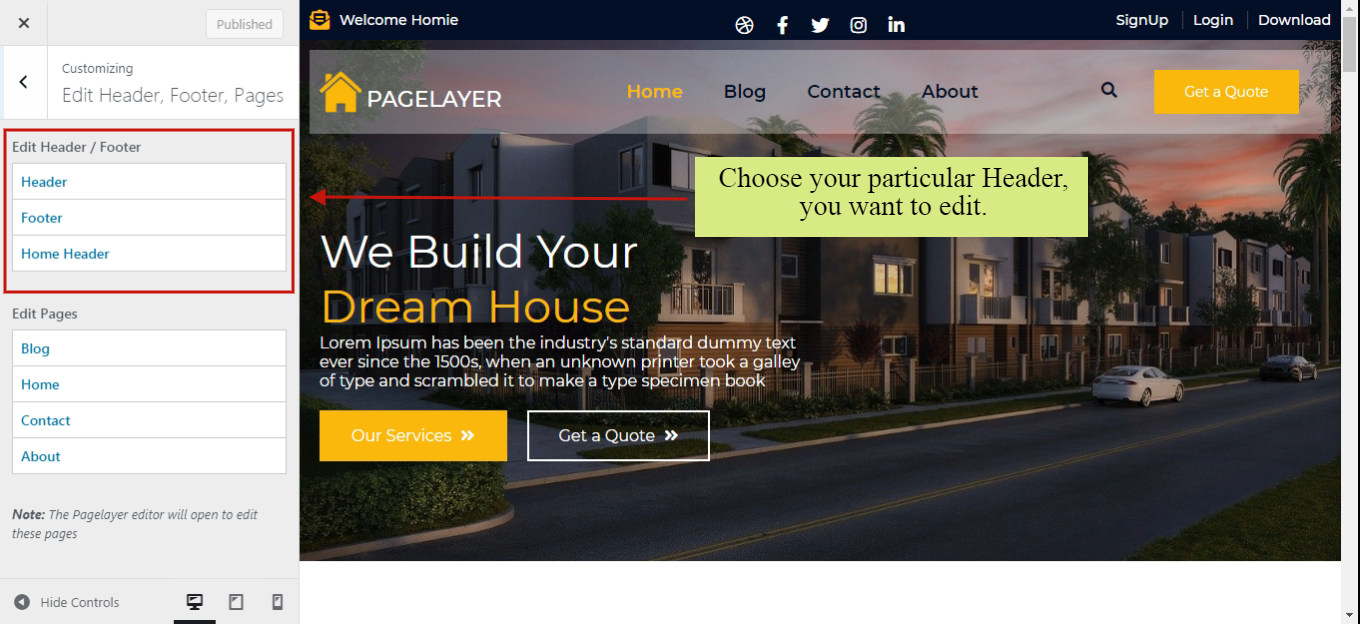
Choose the Particular Header Page you want to edit, and you will be redirected to Pagelayer Editor for editing your Header Page.

Here, you can edit your Header Page as per your need. You can add, edit, delete any of the Element on your Header Page.

After Editing your Header Page, click on Update button to update your changes and you are good to go.
